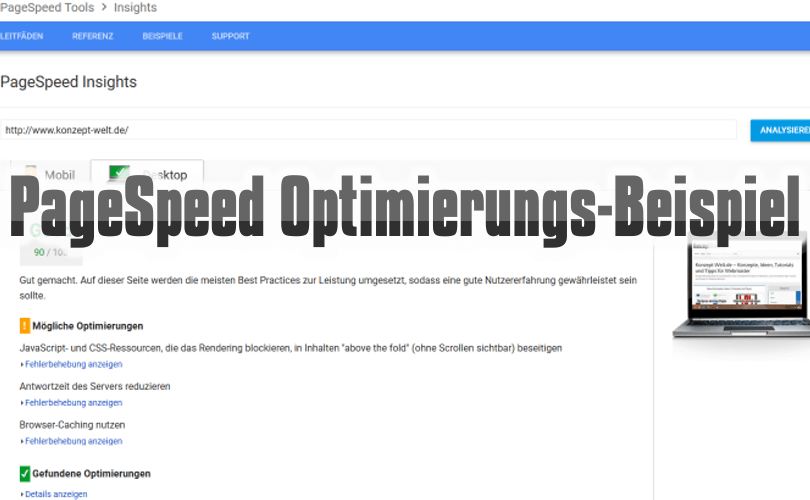
Das Projekt Konzept-Welt.de läuft aktuell auf einem Hosteurope-Server mit dem CMS WordPress. Nach der normalen Installation und keiner Verwendung von Plugins ergibt eine PageSpeed Insights Analyse bei https://developers.google.com/speed/pagespeed/insights/ eine sehr schlechte Ausgangslage. Das PageSpeed-Ergebnis Mobile(M) liegt bei 51/100 (Note: Poor) und bei Desktop(D) immerhin 61/100 (ebenfalls Note: Poor).
IST-Analyse
Bei der PageSpeed Insights Analyse werden u.a. die folgenden offenen Punkte aufgelistet:
- Komprimierung aktivieren
- Bilder optimieren
- JavaScript- und CSS-Ressourcen, die das Rendering blockieren, in Inhalten „above the fold“ (ohne Scrollen sichtbar) beseitigen
- Browser-Caching nutzen
- Antwortzeit des Servers reduzieren
- CSS reduzieren
- JavaScript reduzieren
Wichtig sind vor allem die offenen Punkte aus dem roten Bereich „Behebung erforderlich“. Der gelbe Bereich „Behebung empfohlen“ kann durchaus auch vernachlässigt werden, sollte es jedoch nicht. Wir versuchen jedoch alle roten und gelben Punkte zu lösen.
Die offenen Punkte entsprechen somit den Ansätzen für eine OnPage- und PageSpeed-Optimierung.
Das Fazit der Startanalyse und des aktuellen IST-Zustandes: es besteht noch großer Handlungs- und Optimierungsbedarf! Das muss dringend geändert werden.
OnPage- und PageSpeed-Optimierung
Browser-Caching nutzen
Für den offenen Punkt Browser-Caching ziehen wir wieder die .htaccess-Datei heran. In diese fügen wir die folgenden Codezeilen am Ende hinzu.
ExpiresActive On
ExpiresByType image/x-icon "access plus 604800 seconds"
ExpiresByType image/gif "access plus 604800 seconds"
ExpiresByType image/jpg "access plus 604800 seconds"
ExpiresByType image/png "access plus 604800 seconds"
ExpiresByType text/css "access 604800 seconds"
ExpiresByType text/javascript "access 604800 seconds"
ExpiresByType application/x-font-ttf "access plus 604800 seconds"
ExpiresByType application/x-javascript "access plus 604800 seconds"
Header set Cache-Control "max-age=604800, public"
Header append Vary Accept-Encoding
Header set Cache-Control "max-age=604800, public"
Anschließend unbedingt die Webseite neu laden und auf vollständige Funktionalität testen.
Die noch angezeigten cachefähigen Javascript-Dateien stammen wieder einmal von google Adsense, u.a. mit der folgenden URL: pagead2.googlesyndication.com/pagead/js/adsbygoogle.js. Da wir auf das Caching dieser Dateien keinen Einfluss haben, ist der Punkt Browser Caching nutzen abgearbeitet und wir erreichen 54(M) bzw. 63(D) von 100 Punkten.
Komprimierung mit GZIP aktivieren
Für den Punkt Komprimierung aktivieren benötigen wir die aktuelle .htaccess-Datei des Webprojektes. Denn mit dieser lassen sich sehr schnell, sehr viele Einstellungen treffen. Ein Blick in die aktuelle .htaccess-Datei zeigt nur Einstellungen für suchmaschinenfreundliche URLs (mod_rewrite.c). Diese belassen wir und fügen am Ende folgende Zeilen ein:
RewriteEngine On
RewriteBase /
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME} \.(js|css)$
RewriteCond %{REQUEST_FILENAME}.gz -f
RewriteRule ^(.*)$ $1.gz [QSA,L]
Zusätzlich müssen wir noch alle CSS- und JavaScript-Dateien, welche wir in den ersten Schritten bereits von unnötigen Leerzeilen, Zeilenumbrüchen und Kommentaren entfernt haben, auf GZIP komprimieren.
Dazu verwenden wir die kostenlose Software 7zip. Damit lassen sich die Dateien schnell komprimieren. Die so neu erstellten GZ-dateien laden wir anschließend parallel zu den Originaldateien auf den Webserver hoch.
Jetzt starten wir das Tool PageSpeed Insights erneut und sehen dass der Punkt Komprimierung aktivieren nicht mehr unter den offenen Punkten zu sehen ist. Der Punkt ist von Behebung erforderlich auf Behebung empfohlen verschoben. Ein Klick darauf und es ist zu sehen: „Behebung empfohlen“.
Um diesen Punkt in den Bereich bestandene Regel zu bekommen, fügen wir in die .htaccess-Datei am Ende noch folgende Zeilen ein:
AddOutputFilterByType DEFLATE text/plain text/html text/xml
AddOutputFilterByType DEFLATE text/css text/javascript
AddOutputFilterByType DEFLATE application/xml application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript application/x-javascript
SetOutputFilter DEFLATE
Nachdem Neustart des Tool PageSpeed Insights sehen wir, der Punkt „Komprimierung aktivieren“ ist aus dem gelben Bereich in den grünen Bereich verschoben. Perfekt.
Jetzt liegen wir bei der PageSpeed Insights Analyse bei 67(M) bzw. 81(D) von 100 Punkten.
Bilder optimieren
Um den offenen Punkt Bilder optimieren abzuarbeiten, müssen alle aufgezeigten Bilder optimiert, minimiert und reduziert werden. Dafür lassen sich auch online Komprimierungstools wie etwa tinypng.com nutzen.
In dem Fall von SEO-Tools-Online.de könnte die Größe aller auf der Startseite befindlichen Bilder um 166 KB (um 40% weniger) reduziert werden. Eine beachtliche Größe!
Mit dem Tools tinypng.com konnte die Größe der PNG-Dateien sogar um durchschnittliche 71% reduziert werden!
Eine Alternative zu einem Löschen und neuen Hochladen der Bilder ist die Verwendung eines Komprimierungs-Plugins für Bilder wie etwa WP SMUSH IT (https://de.wordpress.org/plugins/wp-smushit/). Einfach das Plugin hochladen, aktivieren und den BULK SMUSH starten. Je nach Anzahl vorhandener Bilder kann die Komprimierung etwas dauern.

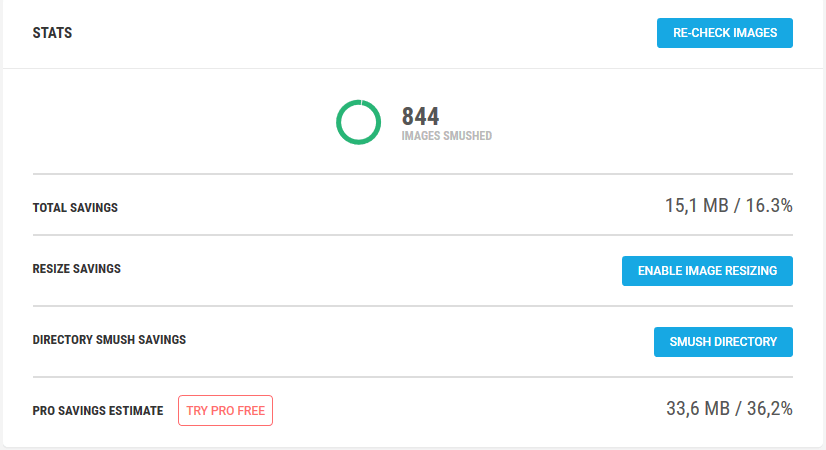
In unserem Fall wurden 844 Bilder komprimiert. Dabei konnten insgesamt 15,1MB Speicherplatz oder 16,3% eingespart werden. Anschließend könnt Ihr das Plugin auch gern wieder deaktivieren und löschen.
Nach einem Neustart des PageSpeed Insights Tools sehen wir noch ein offenes Bild in der Liste. Die URL zeigt jedoch auf tpc.googlesyndication.com/simgad/ und kann somit von uns leider nicht optimiert werden. Dieses Bild wird über Adsense eingebunden.
Eine aktuelle PageSpeed Insights Analyse ergab 76(M) bzw. 90(D) von 100 Punkten. Damit liegt der Desktop bereits im grünen Bereich (Note: good).
Rendering blockieren „above the fold“
Dieser noch offene und wichtige PageSpeed-Punkt kann leider nicht gelöst werden, da eine Änderung der Positionierung der JavaScript-Ressourcen die Funktionalität der Webseite beeinträchtigen würde.
Die einzige Möglichkeit wäre ein Einfügen der Ressourcen inline, d.h. direkt in den Quellcode ohne Verwendung von einzelnen JavaScript-Dateien.
Eine Möglichkeit für JavaScript-Dateien ist das Hinzufügen des HTML-Attributes „async“. Somit wird diese Datei später geladen.
Der im Quellcode eingetragene JavaScript-Code sähe dann so aus: